מתיחת פנים עיצובית לאתר לקחה לי שעה וחצי מרגע שהתחלתי לחפש צבעים חדשים עד שסיימתי להטמיע. זה היה התהליך:
האתר והבעיה
כבר כמה שנים יש לי בלוג מצליח שנקרא "כיס אחד", על כסף, אוכל ועוד כמה ספיחים.
הבלוג מצליח יופי, אבל שנאתי את הצבעים שלו.
היו לי יותר מדי צבעים, הם היו כהים מדי ולא הרמוניים, והיה חסר לי כחול – גם לקישורים וגם כדי לאזן בעין.
בהרבה פרויקטים, החלק הקשה הוא להבין מה הבעיה. אבל כשמבינים מה הבעיה, יותר קל לפתור את זה.
התהליך לפתרון
שלב 1: צ'אט GPT
בשלב הראשון נעזרתי בצ'אט GPT וביקשתי כמה הצעות ספציפיות. כלי AI הם עוזרים יצירתיים נהדרים, ובלבד שיודעים מה לבקש מהם. למשל פה – הכלי הזה מהמם בלהציע קודי HEX לפי הנחיות. זה היה יותר טוב, אבל עוד לא זה.
התחלתי במשהו כללי. אני רגילה להתכתב איתו באנגלית, אבל מתרגמת לעברית בפוסט הזה. ואם אתם מעדיפים בעברית, לצ'אט לא אכפת.
ככה התחלתי:
"זאת פלטת הצבעים שלי. אני שונאת אותה. אני רוצה אותה יותר הרמונית, עם פחות גווני אפור. שני הצבעים היחידים שאני אוהבת הם הרקע #FFFDF8 והטקסט #1A1713"

שלב 2: רפרנס מבלוג קודם
הסתכלתי על בלוג קודם שהיה לי ואהבתי יותר את הצבעים שלו. חזרתי לצ'אט וביקשתי ממנו כחול שישלים לי. הרבה יותר טוב, אבל עדיין לא זה.
עשינו פינג פונג ("זה יותר הרמוני אבל יש יותר מדי צבעים. הבלוג עוסק בכסף, אוכל וטיולים. הצבעים הקודמים היו 486B4B #719870 #DADCCE #DAC46E.").
כדי לראות איך נראים הצבעים שמאחוריי הקודים שהצ'אט הציע, השתמשתי ב-coolors.co. זה אתר שנותן פלטות צבעים. הכנסתי אליו את הקודים והוא הראה לי אותם. ואפשר להעתיק לינקים אם רוצים לשלוח למישהו.

הצבעים החדשים היו הרבה יותר טובים, אבל זה עדיין לא היה בדיוק זה.
שלב שלישי: עין אנושית
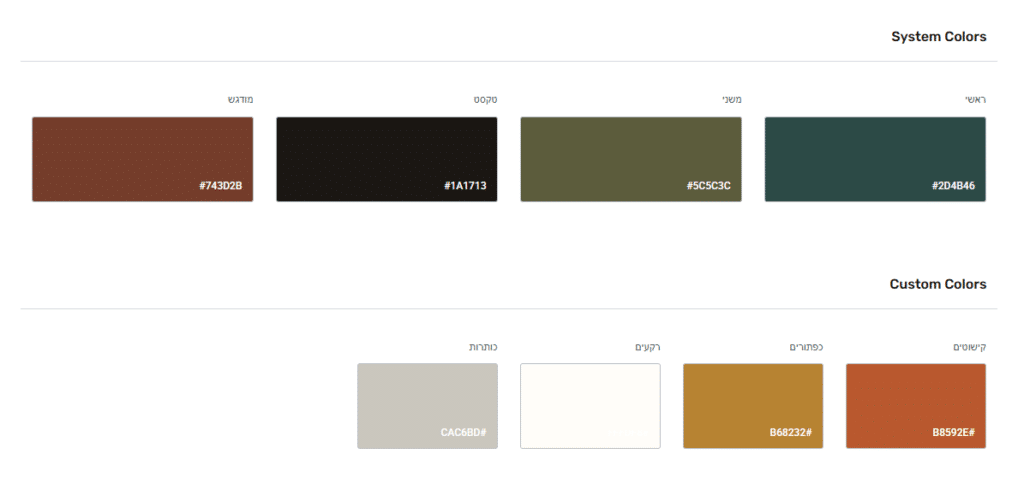
את התמונה שמעל שלחתי לחברה שלי שחר המעצבת. תגובתה:
"מתוק מאוד. בכללי הבסיס טוב אבל מעט צבעי הדפסה, ההמלצה שלי ללכת על צבעי מסך יותר להוריד את השחור". ואז עלינו לפגישת זום של ארבעים דקות.
- היא אפיינה עוד משהו שלא ידעתי לתת לו שם: הצבעים הם לא מספיק צבעי ״מסך״ יותר מידי צבעי ״דפוס״.
- כדי להחיות את הגוונים הסתכלנו על פלטות צבעים של ווס אנדרסון, שידוע בצבעוניות החיה של הסרטים שלו. לא לקחנו משהו משם, אבל זה היה כיוון והשראה.
- עשינו כמה טסטים, שמנו אותם ב-coolors.co כדי לראות איך הם נראים ונעזרנו בצ'אט GPT בשביל לקבל קודים לגוונים לפי בקשות (יותר בהיר, פחות טורקיז, וכו').
- סיימנו באשכרה לבחור את הצבעים החדשים.
- לסיום קיבלתי עוד כמה הערות עיצוביות על מה לעשות עם איזה צבע, ועל הטיפוגרפיה.
- הפוטר קיבל צבע אחר והלוגו בפוטר הפך ללבן.
- השימוש בפונט ג'ימבורי פחת לטובת הקריאוּת והבגרות.
התוצאה
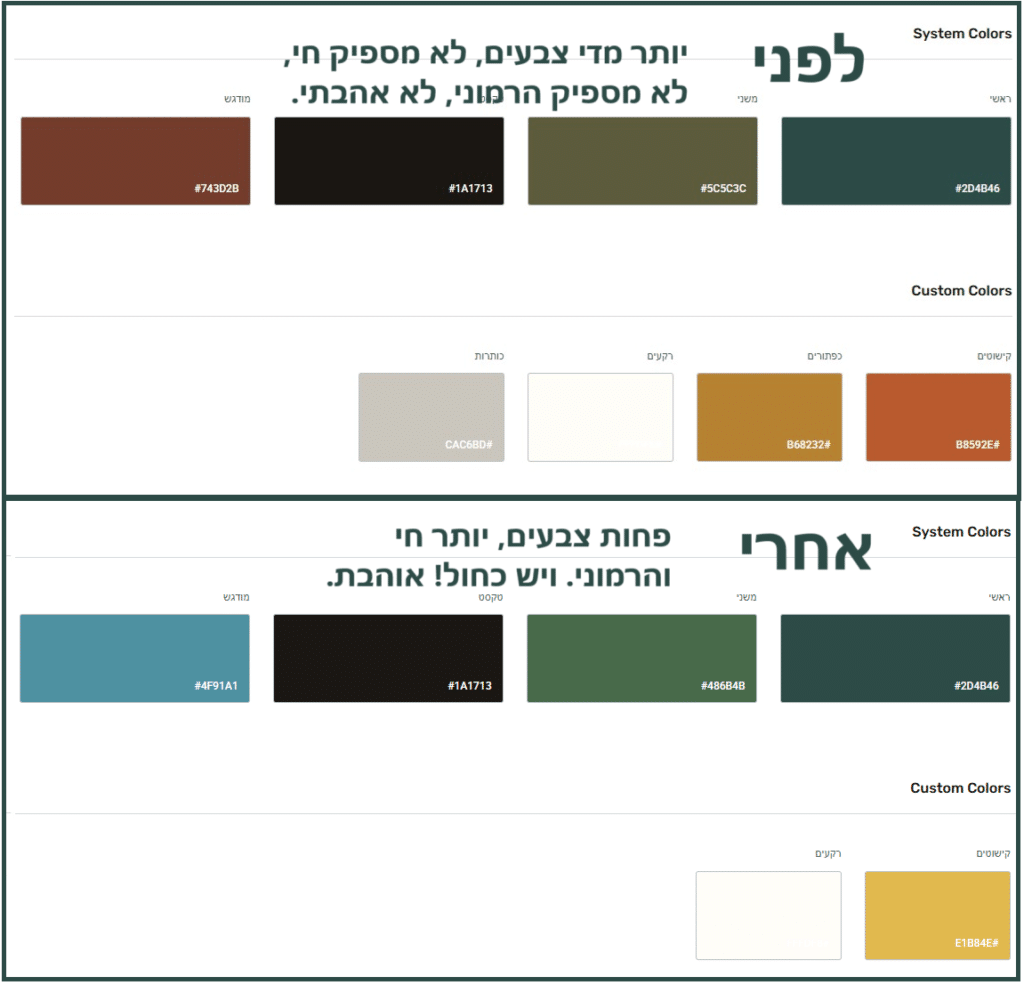
א. הפלטה ירדה משמונה צבעים לחמישה והפכה מהודקת והרמונית יותר.
ב. חלק מהצבעים הפכו לחיים יותר ואפורים פחות.
ג. הקישורים קיבלו צבע כחול, שמופיע בהרבה אתרים שאומרים "תסמכו עליי".
ד. בזכות שינויי טיפוגרפיה קלים האתר התבגר קצת. זה אקסטרה חשוב בתחום הכלכלי שיש בו מלא מפוקפקים שמוכרים חלומות ודימויים מזוייפים, ואני משתדלת להילחם בהם עם מידע רציני.
מכאן נשאר להטמיע. 10 דקות להחליף, להגדיר בטיפוגרפיה מה מקבל איזה צבע (יבורכו ההגדרות הגלובליות של אלמנטור), לשנות ידנית כמה דברים – ויאללה הפרויקט מאחוריי.
כמה תמונות: