נתחיל בתשובה לשאלה: כן. מהירות האתר משפיעה על הקידום האורגני. אם ציון המהירות שלכם הוא סביר אבל יש לכם מספיק תוכן וקישורים, שני הפרמטרים הכי חשובים – אל תילחצו. אבל אם יש דברים שגם ככה פשוט לכם לעשות ויכולים לשפר לכם את מהירות טעינת האתר – למה שלא תעשו אותם?
כשמדברים על “מהירות אתר” מדברים על שני דברים:
1. כמה זמן עובר עד שרואים בכלל משהו על המסך. כמה שפחות זמן עם המסך הלבן – יותר טוב.
2. כמה זמן מרגע שרואים משהו – עד שהעמוד מסיים להיטען לגמרי וכל האלמנטים מופיעים.
איך מהירות אתר משפיעה על קידום אורגני?
אתר מהיר=פחות נטישה
אתר מהיר אומר פחות נטישת גולשים, אתר איטי שווה יותר נטישת גולשים. שם זה מתחיל ונגמר. יצא לכם להמתין לאתר שייטען, איבדתם סבלנות ועזבתם? אז הגולשים שלכם אותו דבר.
קידום אורגני נועד לתת לגולשים את האתר שהכי מתאים להם. הפרמטר המרכזי הוא התוכן, אבל גם מהירות הגלישה משמעותית. אם האתר מעצבן את הגולשים (או לא עולה, או עולה לאט), הוא לא יכול להיות רלוונטי. אם האתר שלכם איטי, אתם לא תתקדמו בתוצאות.
גוגל משתכלל
האלגוריתם של גוגל משתכלל ומשתנה כל הזמן, ולכן גם עבודת הקידום היא דבר דינמי. מה שהיה חשוב פעם יכול להיות יותר או חשוב פחות ככל שהזמן עובר. המטרה של גוגל היא תמיד אחת, ולכן גם אנחנו נחתור למטרה הזאת: לתת לגולש את התוצאה הכי טובה עבורו. כולם רוצים אתר שיעלה מהר, ולכן אתם רוצים לתת להם אתר מהיר.
בעדכון Core Web Vitals החשיבות של מהירות האתר עלתה ולכן תוצאות חיפוש השתנו. אתרים עלו ואתרים ירדו. יכול להיות שאנחנו נראה עוד מזה.
ביצועי ליבה של גוגל
אתר מהיר עובר את מבחן ה-Core Web Vitals של גוגל. זה פרמטר שנכנס לשימוש ב-2021. הפרמטרים שהוא בודק הם זמן טעינה מרגע ההתחלה ועד שהמסך הראשון בעמוד מסיים להיטען. “המסך הראשון” הכוונה – מה שרואים לפני שמתחילים לגלול למטה.
אתרים שעומדים במבחן עולים למעלה בתוצאות החיפוש ואתרים שלא – יורדים ויורדים.
איך לבדוק את מהירות האתר?
ידנית
כנסו לאתר שלכם. עדיף מהטלפון ולא מהמחשב כי רוב הגלישות לאתרים נעשות דרך המובייל וגוגל מתגמל על ביצועים במובייל יותר מביצועים בדסקטופ (כלומר במחשב). הוא עולה לכם מהר? ממש מהר? מספיק מהר שאם הייתם לקוח פוטנציאלי לא הייתם מרפרשים ואז נוטשים? אם כן – זאת כבר התחלה טובה.
גוגל ספיד אינסטייס
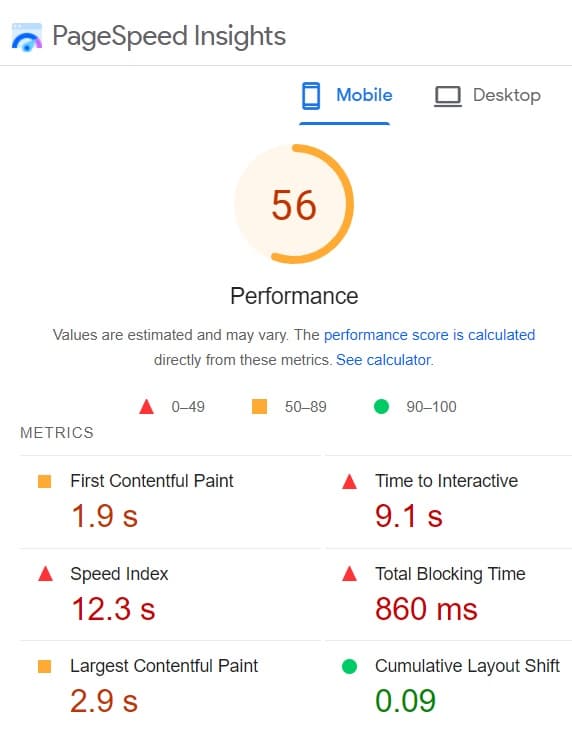
דרך יותר מהימנה היא להיכנס לכלי Google Speed Insights. זה כלי חינמי של גוגל שנותן לכם ציון על מהירות האתר. ברירת המחדל שלו היא במובייל, אבל אפשר לבדוק גם בדסקטופ.
בספיד איסייטס מתקבל דוח שלם שכולל המון המלצות. הוא נראה מבהיל, ואני יודעת שכשאני התחלתי לעבוד איתו – זה היה מלחיץ, ומה הוא בכלל רוצה מחיי. אבל ככל שאני יותר זמן בתחום, אני נהנית לעבוד איתו יותר. זה הטבע של כלים משוכללים: בהתחלה הם מאיימים ובהמשך את לא מבינה איך הסתדרת בלעדיהם.

גוגל סרצ’ קונסול
חיים שלי בלב עיניים שלי אהבתי הנצחית.
דוח שאתם כנראה לא משתמשים בו מספיק בגוגל סרצ’ קונסול נמצא תחת Experice: דוח ה-Core Web Vitals. הוא לא מציג רק את מהירות האתר, אלא את כלל חוויית המשתמש, אבל מהירות האתר הוא פרמטר מרכזי בו. אם אתם משתמשים בספיד אינסייטס יכול להיות שזאת תהיה קצת כפילות עבורכם.

איך לשפר את מהירות האתר
אחסון
אחסון הוא פרמטר סופר חשוב במהירות האתר. אם השרת עליו אתם מאחסנים נמצא קרוב – האתר שלכם יעלה מהר יותר.
יש המון אתרים שעלו במיקומים רק מעצם החלפת האחסון מאחסון פח לאחסון סבבה.
בדרך כלל לא תצטרכו לבחור איפה לשים את השרת שלכם (אלא אם אתם מאחסנים בקלאוודווייז, ואז דווקא כן), אבל אם אתם מאחסנים בשרת שיתופי כלשהו ב-4 דולר – תעזבו הכל ותעברו לשרת נורמלי. יש לי פה מאמר על אחסון אתר, תציצו בו ותבינו מה הסיפור ולאן לעבור.
משקל אתר
למשקל האתר גם יכולה להיות השפעה על זמן הטעינה. אתר כבד יכול להיטען יותר לאט. יש לי מאמר שלם על איך לצמצם משקל של אתר וורדפרס.
משקל האתר גם יכול להשפיע על כמה כסף אתם תשלמו לאחסון. כשסידרתי משקל של אתר, חסכתי מאות שקלים בשנה.
לא להעמיס בתוספים
לא להעמיס בתוספים זה חלק ממשקל האתר, אבל גם מזמן הטעינה. יש תוספים שפועלים ברקע וגורמים לאתר לעלות לאט יותר. זאת אחת הסיבות שעם לקוחות חדשים אני עושה סדר בתוספים. לא פעם אני מגלה שני תוספים שנועדו לאותה המטרה, או תוספים שהותקנו לטובת משהו שכבר קיים בתוסף אחר.
למשל, אם יש לכם אלמנטור פרו – אתם לא צריכים תוסף להוספת כפתורי סושיאל וגם לא להוספת הדר ופוטר וגם לא גוגל מפות.
כיווץ תמונות
בעלי אתרי וורדפרס יכולים להשתמש בתוסף כיווץ תמונות. למי שאין אתר וורדפרס אפשר להשתמש בשלל אתרי כיווץ התמונות שיש ברשת. חוץ מזה, יש עוד דרכים להקטין משקל תמונה: פורמט רלוונטי והקטנת המידות.
פונטים פשוטים
טעינת פונטים לוקחת זמן. באתר הזה אני משתמשת בפונט ג’ימבורי של הפונטון. זה פונט שאני אוהבת מאוד והוא היה אחת ההנחיות היחידות שנתתי לעדי שעיצבה את האתר. הרבה מהשפה העיצובית נבנתה סביבו. אבל מבחינת SEO? זה לא הרעיון הכי חכם. בגלל שזה פונט שהועלה במיוחד לאתר, לפונט לוקח זמן להיטען וזה מאט את זמן טעינת העמוד.
לעבוד עם הפונטים שמגיעים עם המערכת בלי להתקין פונטים מיוחדים זאת סגולה בדוקה להאיץ את זמן טעינת האתר שלכם. אגב, מי שבנה את האתר עם אלמנטור פרו, כדאי שידע שמגיעים עם זה בילד-אין פונטים של גוגל.
כיווץ קבצים
לא את כל הדברים שנטענים אתם רואים. חלק רצים ברקע. יש דברים שלוקח להם יותר זמן להיטען. למשל פיקסלים שנמצאים ב-Head של האתר, וקבצי Css ו-JavaScript. גם אם אין לכם מושג מה זה הדברים האלה, כדאי לדעת מה לעשות איתם.
אם יש לכם אתר וורדפרס, תוספים כמו WProcket יעזרו לכווץ אותם. יש גם תוספים חינמיים כמו WP-Optimize וגם Autoptimize.
חשוב לדעת שלפעמים כיווץ הקבצים “שובר את הפרונטאנד”, כלומר גורם לדברים להיראות אחרת באתר.. אם אחרי שהפעלתם – האתר שלכם נראה אחרת וקצת מעוות – אפשר לכבות והכל יחזור לקדמותו.
